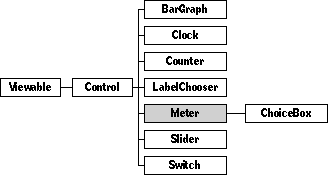
Defined in Control.Def Inherits from Control


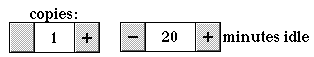
Class Meter provides you with a set of controls with a useful visual addition: two images the user can tap to change the setting. The images most often depict plus and minus (as in the meters shown above), since you'll use meters for choosing numeric values. (Subclass class Meter if you want to present non-numeric choices. Class ChoiceBox is one example of how you might subclass.) The images might depict right and left arrows, though, or they might indicate "previous" and "next" with pointing fingerswhatever is most appropriate for your use.
The main meter box displays the current setting, with the images to either side.
You will often see meters in tinker windows. Your users will see them when they need to choose an amount, such as a number of copies to print, or the number of idle minutes to wait before power-down.
Remember that if the documentation and the software (especially the definition files) disagree, always trust the software.
Class Meter is a direct descendent of class Control. Meters add the following features to the basic control:
You can find meters in the "components" section of the Magic Hat, in the choices drawer. You can set the meter's target in the same way you can for any control: you can write scripts for the meter, or you can dump the meter to an Objects.Def file and edit its fields.
Instantiate: often Subclass: sometimes Call its methods: rarely
You'll rarely call any methods of class Meter. Usually, you'll just get meters from the Magic Hat and put them in place with their scripts. When you do call methods of class Meter, you can read and change the meter's value, get or set its target, or work with other attributes. See the section on the Control class for more details.
You might create your own subclass of Meter if the existing ChoiceBox subclass doesn't fit your needs.
Whenever you create a subclass of class Meter, you might want to override the following methods:
| Method | Description |
|---|---|
| ControlsActive | If you need to activate and inactivate meter |
| ControlsWrap | If your subclass might allow wrapping |
| CanAcceptCoupon | If coupons should alter your meter's appearance |
| DrawControlMechanism | If your subclass has a custom appearance |
| CalcBoundsBox | If you've overridden drawcontrolmechanism, you might also need to | change this method |
Class Meter defines the following fields:
| field | type | Description |
|---|---|---|
| Inherited from SingleLinkable: | ||
| next | Object | Next item in view list |
| Inherited from Linkable: | ||
| previous | Object | Previous item in view list |
| Inherited from Viewable: | ||
| superview | Viewable | Container for this object |
| subview | Viewable | Object contained by this object |
| relativeOrigin | Dot | Origin relative to superview |
| contentSize | Dot | Size of content rectangle |
| viewFlags | Unsigned | Property settings |
| labelStyle | TextStyle | Text style of object's label |
| color | Color | Color of object's content |
| shadow | Shadow | Shadow drawn with object |
| sound | Sound | Sound associated with object |
| Inherited from HasBorder: | ||
| border | Border | Frame drawn around control |
| Inherited from Control: | ||
| image | Image | Image used to draw control |
| textStyle | TextStyle | Text style used for control's label |
| controlFlags | Unsigned | Various settings for control |
| level | Fixed | Current setting of control |
| min | Fixed | Minimum setting allowed for control |
| max | Fixed | Maximum setting allowed for control |
| target | Object | Object watched and controlled by control |
| targetAttribute | Unsigned | Selected attribute of watched object |
| Defined by Meter: | ||
| upDownImages | Object | The images tapped on to change settings |
Here is an example of a typical meter:
Instance Meter 'copies:' 8957;
next: (Switch 'orientation:' 7128);
previous: nilObject;
superview: (EditWindow 'Print Options' 7126);
subview: nilObject;
relativeOrigin: <-66.5,-9.5>;
contentSize: <89.0,29.0>;
viewFlags: 0x10121000;
labelStyle: iBook12Bold;
color: 0xFF000000;
altColor: 0xFF333333;
shadow: nilObject;
sound: iTouchSound;
border: (BorderLine 'Black 1' 468);
image: nilObject;
textStyle: iBook12Bold;
controlFlags: 0x35008000;
level: 1.0;
min: 1.0;
max: 99.0;
target: nilObject;
targetAttribute: operation_Copies;
upDownImages: iPlusSign;
End Instance;
The upDownImages field should contain the indexical or other identifier of the image to be used to depict the "next" value. This meter, like most meters, is used for setting a numerical value. It uses indexical {6, 111}, iPlusSign, in the upDownImages field. When your meter is drawn, the next image, Next(upDownImages), is used for the "previous" meter value. In our example, that would be iMinusSign, indexical {6,152}.
Meters don't use the other image field, so our example fills in that field with nilObject.
The control flags field of our example is typical of meters. The "act when" bits are set to whenPressing. The value action bits are set to valuePlusMinus. And finally, the editable bit is on. Your meters probably all use the same control flags. For a description of all available control flags, see the section on the Control class.
Since class Meter defines only a few methods, all of them are described here.
operation ControlsActive: Boolean call: rarely Override: sometimes
By default, ControlsActive returns true. You should override this method if your subclass of meter needs to be active at times and inactive at others. You will rarely call ControlsActive yourself, though.
operation ControlsWrap: Boolean call: rarely Override: sometimes
By default, ControlsWrap returns false. If your subclass of class Meter should allow levels to wraprolling over from maximum value to minimum, or vice versayou should override this method.
operation CanAcceptCoupon(coupon: Object; partCode: long): Boolean call: rarely Override: sometimes
The system calls CanAcceptCoupon to check if the meter can accept a certain coupon. CanAcceptCoupon returns false if the coupon is an image coupon. Otherwise, it calls its inherited method.
operation DrawControlMechanism(canvas: Object; clip: Object) call: rarely Override: sometimes
DrawControlMechanism draws the standard meter. You might override this method if your subclass of class Meter has a different appearance.
operation SetTextData(textObject: Object; index: ulong; VAR where: Dot)
call: rarely
Override: rarely
SetTextData calls InsidePart(where). If the result is partContent, SetTextData attempts to convert the string associated with textObject to a fixed value. If it succeeds, it calls PushLevel to set the meter level to the new value. If the result of the InsidePart call isn't equal to the partContent constant, SetTextData calls its inherited method.
Part codes are discussed in the chapter on class Viewable. Override SetTextData if your subclass of class Meter should handle text data differently.
operation CalcBoundsBox(VAR bounds: Box) call: rarely Override: rarely
CalcBoundsBox first calls its inherited method, then checks the meter for a border. If the meter has a border, CalcBoundsBox calls InsetBox to expand the boundary to make room for the default one-pixel border. (The border is drawn in Meter_DrawControlMechanism.)
operation ValueBox(VAR Box: valueBox) call: rarely Override: sometimes
ValueBox compares the meter's controlFlags field with editableMask. If the meter is editable, the ValueBox method insets the meter level display in from the sides, so the display doesn't overdraw the meter controls.
ValueBox assumes that the images used are small enough to fit in a width of 24 * onePixel. (It does so by using the constant kPlusMinusBoxWidth, which is set to 24 * onePixel.) If your subclass of Meter is likely to use images that are of a different size, you might want to override ValueBox to use a more general algorithm.