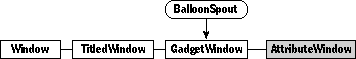
Defined in Window.Def Inherits from GadgetWindow

Attribute windows display attribute steps, either one at a time or two at a time. Each attribute step list has one attribute window which it uses to display all its steps.
If you haven't read the chapter on class AttributeStepList, you might want to do so now.
Remember that if the documentation and the software (especially the definition files) disagree, always trust the software.
You will always use attribute windows in conjunction with attribute steps and attribute step lists. Start with the chapter on class AttributeStepList for a description of how the three classes work together.
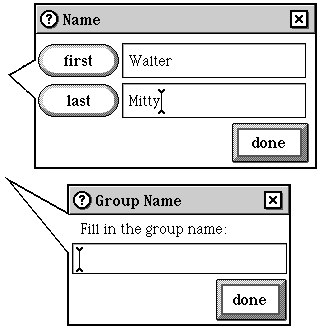
Attribute windows appear in two major flavors: the one-step flavor and the two-step flavor. Steps ask for your input with either text fields or controls. Just tap in a text field to type into it, or use a control the way you normally would. When you're done entering the requested information, tap a button to move on.
Instantiate: sometimes Subclass: never Call its methods: never
You'll probably never create subclasses of class AttributeWindow, and never even call its methods directly. You'll just use attribute window objects by putting them into place in object definition files. Usually you won't even do that: for most attribute steps, one of the three attribute windows built in to the system will suit. Those three are the following indexicals:
| iTwoStepAttributeWindow | The most common attribute window, because it's the most flexible. You can display two steps at once, or just one step with a long prompt. |
| iOneStepAttributeWindow | A smaller attribute window that displays only one step. |
| iWideAttributeWindow | An attribute window with an extra-large form step field. Use this instead of a one-step window when you need extra space for your user's text. |
The two-step and one-step windows are pictured in the illustration at the beginning of this chapter. The following figure shows a wide attribute window, used to add an electronic mail stamp to a name card.
To use one of these attribute windows, just point your attribute step list to it by editing its attributeWindow field. Here's an example:
Instance AttributeStepList 4582;
length: 6;
attributeWindow: iTwoStepAttributeWindow;
entry: nilObject;
entry: (AttributeStep 'Street address' 4591);
entry: (AttributeStep 'City' 4569);
entry: (AttributeStep 'City and State' 4571);
entry: (AttributeStep 'zip code' 4573);
entry: (AttributeStep 'Postal code' 8228);
End Instance;
For more information on attribute step lists, see the chapter on class AttributeStepList.
On some rare occasions you might need to customize an attribute window. For example, you might want to change the default buttons. As a sample of how you might define a new window, here's the object definition of the most popular attribute window, iTwoStepAttributeWindow:
Instance AttributeWindow 'two steps' 5198;
next: nilObject;
previous: nilObject;
superview: nilObject;
subview: (TextField 3643);
relativeOrigin: <91.5,-58.5>;
contentSize: <279.0,133.0>;
viewFlags: 0x50105000;
labelStyle: iBook12Bold;
color: 0xFF000040;
altColor: -65;
shadow: (Shadow 'Gray 6' 496);
sound: nilObject;
border: (BorderLine 'Black 2' 469);
windowFlags: 1;
titleColor: 0xFF333333;
titleHeight: <28.0>;
dependents: nilObject;
balloonDot: <0.0,0.0>;
target: nilObject;
spoutPosition: <0.0,0.0>;
promptField: (TextField 3643);
controls: nilObject;
prefixField: (TextField 8578);
timePicker: (TimePicker 8848);
attributeFieldLow: (FormStepField 3645);
attributeFieldHigh: (FormStepField 3644);
nextButton: (SimpleActionButton 'next' 3646);
prevButton: (SimpleActionButton 'previous' 3791);
doneButton: (SimpleActionButton 'done' 4293);
labelButtonLow: (SimpleActionButton 4295);
labelButtonHigh: (SimpleActionButton 4294);
stepList: nilObject;
currentStep: 0;
target: nilObject;
redrawObject: nilObject;
isActive: false;
twoSteps: true;
End Instance;
Most of these fields are set by the system while the window is in use, and you won't set them yourself. Other fields you can customize, such as the button fields, the color fields, and the label style field. See the section on field descriptions for short notes on each field.
Class AttributeWindow defines the following methods:
| Method | Description |
|---|---|
| AcceptField | Accept changes to the current field and reset text in the next field |
| Confirm | Attempt to update the target with the user's changes |
| GoToNext | Finish up this step and display the next |
| GoToPrevious | Finish up this step and go back to the previous step |
| SetUpStep | Set up the attribute window to display information for the given step |
| AboutToHide | Overridden to clean up and redraw what needs redrawing |
| Confirmed | Overridden to allow scripting |
| BalloonDot | Overridden to get the spoutposition field |
| ZoomFromWhere | Overridden to get the balloon dot as the zoom position |
| Info | Overridden to return information about the current step |
| Notice | Overridden to set up step buttons |
Class AttributeWindow defines the following fields:
| Field | Type | Description |
|---|---|---|
| Inherited from SingleLinkable | ||
| next | Object | Next item in view list |
| Inherited from Linkable | ||
| previous | Object | Previous item in view list |
| Defined by Viewable | ||
| superview | Viewable | Container for this object |
| subview | Viewable | First object contained by this object |
| relativeOrigin | Dot | Origin relative to superview |
| contentSize | Dot | Size of content rectangle |
| viewFlags | Unsigned | Property settings |
| labelStyle | TextStyle | Text style of viewable's label |
| color | Unsigned | Color of viewable's content |
| altColor | Unsigned | Alternative color (used only by control and drawshadowedimage) |
| shadow | Shadow | Shadow drawn with object |
| sound | Sound | Sound associated with object |
| Defined by HasBorder | ||
| border | Border | The border drawn around the window |
| Defined by Window | ||
| windowFlags | Flags | Flags controlling the window's appearance and behvaior |
| Defined by TitledWindow | ||
| titleColor | Unsigned | The color of the title bar |
| titleHeight | Micron | The height of the title bar |
| dependents | ObjectList | The window's dependents |
| Defined by BalloonSpout | ||
| balloonDot | Dot | The spot the balloon should spout from (handled by the balloon spout updating mechanism) |
| Defined by AttributeWindow | ||
| spoutPosition | Dot | The spot the balloon should spout from (used by the step list to tell the balloon spout method) |
| promptField | Object | Prompt text that can replace the top attribute field |
| controls | Object | Controls that can replace the top attribute field (set by each step) |
| prefixField | Object | Label prefix for bottom attribute field |
| timePicker | Object | The time picker to use with this window |
| attributeFieldLow | TextField | The form step field to use for the bottom step |
| attributeFieldHigh | TextField | The form step field to use for the top step |
| nextButton | Button | The button to press to display the next step |
| prevButton | Button | The button to press to display the previous step |
| doneButton | Button | To button to press to end this series of steps |
| labelButtonLow | Button | The label button for the bottom step |
| labelButtonHigh | Button | The label button for the top step |
| stepList | ObjectList | The step list currently using the window (set by the step list) |
| currentStep | Unsigned | The index number of the current step (set by the step list on the fly) |
| target | Object | The target being edited by the steps |
| redrawObject | Viewable | An object that will need to be redrawn because of changes made by these attribute steps (similar to observe/notify) |
| isActive | Boolean | True if the window is active (set by the system) |
| twoSteps | Boolean | True if the window displays two steps at once |
Version Note: Class AttributeWindow inherits a number of methods and fields from classes like Window, TitledWindow, and GadgetWindow. See the descriptions of those classes for information about these methods.