Defined in Window.Def Inherits from Object

For an introduction to the topic of attribute step lists and windows, you might want to read the chapter on class AttributeStepList first.
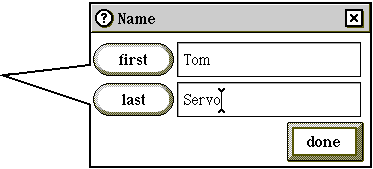
An attribute step is a single entry in a dialog box, a single line in a form. It can be a text field with a prompt, it can be a choice box, or it can be any control at all. You'll use attribute steps to prompt your users to give you one piece of information. The illustration above shows an attribute window that displays two attribute steps: a first name step and a last name step.
Remember that if the documentation and the software (especially the definition files) disagree, always trust the software.
You will always use attribute steps in conjunction with attribute step lists and attribute windows. Start with the chapter on class AttributeStepList for a description of how class AttributeStep works together with classes AttributeStepList and AttributeWindow.
The mixin EditAttributeClient provides classes with some control over how attribute steps can edit their data.
You'll always use attribute steps in conjunction with attribute step lists, never by themselves. Create attribute steps by editing instances in an object definition file. You'll need to set the values of the various step flags and compose prompt text. Some steps benefit from help text, too.
You can choose among three methods of accepting user input with attribute steps. You can use a plain form step field (the variant of text field used by attribute steps), a form step field with a choice list, or a control. The following examples illustrate each kind of attribute step.
Here's the object definition of an attribute step that uses a plain form step field:
Instance AttributeStep 'Group Name' 1;
prompt: (Text 2);
targetAttribute: operation_LastName;
choiceList: nilObject;
stepInfo: nilObject;
stepControl: nilObject;
removeCard: true;
showNumbers: false;
blankSetCaps: true;
keyboardShift: true;
checkMatchName: true;
useLabelButton: false;
usePrefixField: false;
acceptImmediately: false;
useTimePicker: false;
useFirstIndex: true;
checkCoworker: false;
checkEditList: false;
doneIfEmpty: false;
End Instance;
Instance Text 2;
text: 'Fill in the group name:';
End Instance;
The system uses this particular attribute step when the user creates a new group in the name cards stack. It prompts the user for a group name. The keyboardShift flag is set, so the keyboard appears in uppercase mode for the first character typed. The blankSetCaps flag is set, so the keyboard puts itself in uppercase mode again after each space the user types.
Here's an example of an attribute step that uses a choice list:
Instance AttributeStep 'City and State' 4571;
prompt: (Text 4572);
targetAttribute: operation_PostalRegion;
choiceList: (AlphabeticalList 4518);
stepInfo: nilObject;
stepControl: nilObject;
removeCard: false;
showNumbers: false;
blankSetCaps: true;
keyboardShift: true;
checkMatchName: false;
useLabelButton: true;
usePrefixField: false;
acceptImmediately: false;
useTimePicker: false;
useFirstIndex: true;
checkCoworker: false;
checkEditList: false;
doneIfEmpty: false;
End Instance;
Instance Text 4572;
text: 'state';
End Instance;
Instance AlphabeticalList 4518; // states
length: 6;
entry: (Text 4519); // CA
entry: (Text 11443); // FL
entry: (Text 11447); // IL
entry: (Text 92); // NY
entry: (Text 130); // PA
entry: (Text 148); // TX
End Instance;
The choice list contains some common values that the user might type into the form step field. Class FormStepField inherits from class StructuredField, which uses choice lists to expand typed characters into guesses. When the user types a character that isn't a space, the form step field checks the choice list to see if it can expand the typing into one of the list entries. In this example, if the user typed an "F," the guess would be "FL."
Use choice lists whenever your users are likely to be typing stock answers to your questions.
Here's an example of an attribute step that uses a control:
Instance AttributeStep 'country' 8508;
prompt: (Text 8509);
targetAttribute: operation_Locale;
choiceList: nilObject;
stepInfo: nilObject;
stepControl: (ChoiceBox 8507);
removeCard: false;
showNumbers: false;
blankSetCaps: false;
keyboardShift: false;
checkMatchName: false;
useLabelButton: true;
usePrefixField: false;
acceptImmediately: false;
useTimePicker: false;
useFirstIndex: true;
checkCoworker: false;
checkEditList: false;
doneIfEmpty: false;
End Instance;
This step uses a choice box in place of a text field to coax information from the user. This particular choice box allows the user to choose from a list of countries in filling out the `country' step. You can use any kind of control in conjunction with attribute step, though you might use choice boxes most often.
Instantiate: often Subclass: rarely Call its methods: rarely
You'll rarely call any methods of class AttributeStep. You'll put attribute steps in place in your object definition files and just set flags as necessary.
Class AttributeStep defines the following attributes:
| Attribute | Type | Description |
|---|---|---|
| ChoiceList | ObjectList | The step's choice list, if it has one |
| TargetAttribute | Unsigned | The attribute set by the step |
| StepControl | Object | The control object used by the step, if it has one |
Class AttributeStep defines the following fields:
| Field | Type | Description |
|---|---|---|
| Defined by AttributeStep | ||
| prompt | Text | The prompt text |
| targetAttribute | Unsigned | The attribute to be changed by the user's input |
| choiceList | ObjectList | An optional list of choices |
| stepInfo | Text | Optional help information for this step |
| stepControl | Object | An optional control to use for data input instead of a text field |
| removeCard | Boolean | Remove this card if it's not filled out completely (used when adding name cards) |
| showNumbers | Boolean | Set the keyboard to type numbers at the beginning of this step |
| blankSetCaps | Boolean | Set the keyboard to caps after space characters for this step |
| keyboardShift | Boolean | Set caps mode of keyboard at the beginning of this step |
| checkMatchName | Boolean | Check for other cards with same name |
| useLabelButton | Boolean | Put prompt text into a label button |
| usePrefixField | Boolean | Show prefix field before bottom field (used only for phone numbers) |
| acceptImmediately | Boolean | If set (and the steps are displayed two at a time), accept value when field is deactivated |
| useTimePicker | Boolean | Use the time picker for this step |
| useFirstIndex | Boolean | Select which index for the timepicker, if this step uses it |
| checkCoworker | Boolean | Check whether to add/remove from coworker list (used only by steps which add name cards) |
| checkEditList | Boolean | Check if icurrenteditlist should be sorted |
| doneIfEmpty | Boolean | Show "done" button if value of nexteditsteps is nil |
Class AttributeStep defines a number of fields that act as flags. This section describes those flags in more detail than the field description table gives.
These flags don't have methods that get and set their values. Set them by hand when you are editing the attribute step object in your object definition file.
Set this spectacularly misnamed flag for attribute steps that might change the name of a name card, which would then need to be moved. The system uses this flag to temporarily remove a changing name card from various categories, and recategorize after the user has finished changing it. This flag does not mean that the system removes the card. You're not likely to use it yourself.
Set this flag to put the keyboard in numbers mode at the beginning of this step. This helps the user type in things like phone numbers, credit card numbers, zip codes, and so on.
Set this flag to shift the keyboard into uppercase mode (for one character) after each space the user types. This mode helps the user type in names and titles.
Set this flag to put the keyboard into caps mode at the beginning of this step, so the first character the user types is in uppercase. You'll probably set this flag whenever you set the blankSetCaps flag.
Set this flag if the system should check for matching name cards. This flag is used by the attribute steps that fill out name cards. You'll probably never use it.
Set this flag to put the step's prompt text into a button, which is displayed in the same spot the label text would be. Here's an example of what such an attribute step looks like:
In this example, both the country and the phone number steps use label buttons. Tapping a button makes the corresponding form step field available for typing, and selects any text already in the field. (Tapping the button next to controls moves the typing target to an invisible field, which removes the insertion point from the visible field if it was there.) The top step of a two-step attribute window is always displayed with a button, whether you've set the flag or not.
Set this flag to show a prefix field in between the prompt text and the text field. Only the bottom step of a two-step display can use a prefix. The prefix value itself is stored in the prefixField field of the attribute window used to display the step. The attribute step that prompts for a phone number sets this flag, and displays the country code as a prefix for the phone number. You are not likely to use prefixes in your attribute steps.
Set this flag if you want to accept a value in the step's form step field at the moment the field is deactivated. This flag is only meaningful for steps displayed in two-step attribute windows. For example, you might want to accept and process the text a user has just typed into the top step when she moves on to the bottom step. You could then fill in the bottom step with a default value that depends on the value in the top step.
Set this flag to use the time picker to prompt for user input for this step, instead of a control or a text field. The target attribute is ignored when the time picker is used. Instead, the time picker calls
SetIndexedTime(target, index);
where index is 1 if the flag useFirstIndex is true. The index parameter is otherwise 2.
Set this flag if your time picker should use its first index. See the description of the useTimePicker flag for more information.
This is a rather specialized flag. Set it if this attribute step is editing information on an address card that affects whether the card should be added to or removed from the coworker list. The method AttributeStepList_EditAttribute checks this flag, and adds a coworker stamp to the new address card if appropriate.
The `Company name' attribute step, one of the system attribute steps that prompt the user through filling out new name cards, sets this flag. You will probably never use it yourself.
Set this flag for attribute steps that edit a list view, to keep the list sorted. The system uses this flag for the attribute steps that edit the word lists in the word list book. You could use it whenever you are similarly using attribute steps to edit lists. Make sure that the indexical iCurrentEditList points to the list you're editing.
The method AttributeStepList_EditAttribute checks this flag.
Set this flag to show the "done" button if this step's value is nil. This flag allows you to make some attribute steps conditional.
For example, the "Phone extension" attribute step sets this flag. This step, one of the steps that prompt the user through filling out a work phone number, asks the user for a PBX extension. If the user fills in an extension, the "done" button changes to a "next" button. The next step allows the user to fill in a phone setup location from which only that extension need be dialed. If the user leaves the extension blank, though, there's no need to prompt for a location. The "done" button stays.