
Coupons
Book Contents Previous Chapter Next Chapter
This chapter describes coupons, viewable objects that represent intangible qualities that users can apply to other objects. Before reading this chapter, you should be familiar with viewables and scenes.
Magic Cap objects have many qualities and settings that are intangible and don't provide an obvious physical metaphor for user control, such as borders, colors, and viewable flags. Users can change these intangible qualities by sliding appropriate coupons and dropping them on other viewables.

Coupons
Class Coupon is a direct subclass of viewable. Coupons inherit from class BackgroundWithBorder to help provide their distinctive visual appearance. Magic Cap provides many kinds of coupons in the Magic Hat. You can create objects that perform some action when these coupons are dropped on them, and you can also create your own kinds of coupons.
Class Coupon is abstract. All coupons are instances of concrete subclasses of coupon.
This chapter does not describe the elaborate tracking process that takes place when the user slides a coupon on the screen and drops it on a viewable. For complete information on that topic, see the Sliding and Dropping section in this book's Viewables and Touching chapter.
When the user slides a coupon, Magic Cap provides a way for both the coupon and the coupon's prospective target to indicate whether the coupon will be accepted by the target. If you create your own coupon subclass, you can decide what classes of objects your coupons will be dropped into. If you create your own viewables, you'll determine what kinds of coupons your viewables will accept.
Each coupon has an associated coupon object, the intangible object that the coupon represents. In addition, every coupon can have two settings, a mode and an amount, that can be used along with or instead of the coupon object to determine the coupon's action.
Magic Cap provides several ways for you to customize the appearance of your coupons. By default, coupons display their names and are surrounded by a dashed-line background. You can add a tiny image to the left side of your coupons or have them display text other than their names. You can make your coupons not display any text at all, instead providing a custom graphic indicator of their function, while still retaining the familiar dashed-line background.
Class Coupon defines a set of basic features for displaying coupons and changing qualities of objects that accept them. This section describes the features provided by coupons for getting and changing the settings they affect, for giving coupons their appearance, and for determining what happens when a coupon is dropped on a viewable.
When the user slides a coupon over other viewables, Magic Cap calls CanAcceptCoupon on the prospective targets to ask if they will accept the sliding coupon. In their overridden CanAcceptCoupon operations, viewables typically determine their interest in coupons by calling Implements on the coupon to find out what kind of coupon is being proposed. For example, controls accept coupons for sounds, images, and orientation (rotation). Controls also accept text style coupons if their text style is not nil. Class Control implements these preferences by overriding CanAcceptCoupon as follows:
Method Boolean
Control_CanAcceptCoupon(ObjectID self, ObjectID coupon, ulong partCode)
{
/* Accept sound, image, and orientation coupons.
Accept text style coupons if we have a text style.
Accept coupons accepted by our superclass. */
return ((InheritedCanAcceptCoupon(self, coupon, partCode))
|| Implements(coupon, SoundCoupon_)
|| Implements(coupon, ImageCoupon_)
|| (Implements(coupon, TextStyleCoupon_) &&
(Field(self, textStyle) != nilObject))
|| Implements(coupon, OrientCoupon_));
}
If you create a class of objects that accepts coupons, you can override its CanAcceptCoupon operation to express its interest in prospective coupons.
When a target accepts a coupon, the coupon calls its own ApplyAndDiscardCoupon operation, which in turn calls its own ApplyCoupon operation to apply its change to the target. The coupon then is no longer needed and destroys itself.
The coupon's ApplyCoupon operation determines what action takes place when the target accepts the coupon. The ApplyCoupon operation can use one of two techniques to determine what to do with the coupon:
Most of the coupon classes provided by Magic Cap are designed to use their CouponObject operation to indicate their function. For example, border coupons use their CouponObject operation to indicate the border they represent, and color coupons use their CouponObject operation to indicate their color. You can specify a coupon's object by setting its couponObject field in your instance definition file or by calling its SetCouponObject operation.
Of the coupon classes provided by Magic Cap, only class ViewCoupon uses the Mode and Amount attributes. View coupons use their Mode attribute to indicate which of many possible settings are represented by the coupon. View coupons further use their Amount attribute to specify exactly how the setting will be changed. For example, a view coupon that changes its target's canMove flag has its Mode attribute set to the value viewCouponSetCanMove and its Amount attribute set to 0 or 1 to indicate whether the flag should be turned off or on.
You can specify a coupon's mode and amount by setting its selector and amount fields, respectively, in your instance definition file or by calling the SetMode and SetAmount operations defined by the Mode and Amount attributes.
If you create your own subclass of coupon, you must override its ApplyCoupon operation to determine what to do when a target accepts the coupon. You can design your subclass to use its CouponObject operation, its Mode and Amount attributes, or any other techniques to determine how to apply the coupon.
When the user slides a coupon on the screen, Magic Cap repeatedly calls each potential target's CanAcceptCoupon operation to determine its interest in the coupon. Magic Cap also repeatedly calls the coupon's CanApply operation, giving the coupon a chance to express whether it should be dropped in the potential target as a coupon or merely added as a subview. You can override CanApply in your coupon subclass if you want to create coupons that decide whether they should be dropped on their potential targets.
When a target accepts a coupon, the coupon calls its own ApplyAndDiscardCoupon operation. ApplyAndDiscardCoupon calls the coupon's ApplyCoupon to perform the desired change on the target, as described in this chapter's Coupon Settings section. ApplyAndDiscardCoupon also calls the coupon's Accepted operation to provide audible feedback that the coupon has been accepted. Class Coupon plays the iSwallowSound in its Accepted operation. You can override Accepted if you want to provide some other audible feedback when the coupon is accepted.
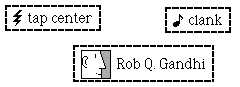
Class Coupon defines various ways for you to customize the appearance of your coupon subclass. To add a tiny image to the left side of your coupons, override the CouponImage operation and return the desired image. For example, script coupons, sound coupons, and entity coupons all override CouponImage to add images to themselves, as shown in the following figure:

Coupons with coupon images
Coupons normally display their names. To have your coupons display some text other than their names, override CouponText to return whatever text you want. The coupon will use the text returned by CouponText when drawing itself. For example, script coupons override CouponText to return the text empty script if the script is empty.
If you want to have greater control over the appearance of your subclass of coupons, you can override Draw to fully customize the way your coupons appear. If you want your custom-drawn coupons to include the familiar dashed-line background, but no text or coupon image, do the following:
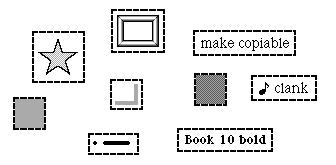
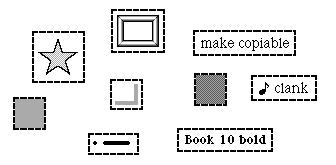
DrawCoupon draws the dashed-line background and the coupon text and coupon image. If the coupon text is empty and the coupon image is nilObject, DrawCoupon draws only the dashed-line background, allowing you to provide the rest of the coupon's appearance. For example, border coupons, line style coupons, and color coupons all use the above technique to provide their customized appearance, as shown in the following figure:

Coupons with customized appearance
You should always include the dashed-line background in your coupons, as it provides a familiar cue to users about the function of coupons.
Magic Cap provides various coupon subclasses. You should consider overriding CanAcceptCoupon in your viewable subclasses to allow your viewables to accept these coupons if appropriate. The following table shows Magic Cap's built-in coupon types and the action performed by their ApplyCoupon operation when accepted by target objects. Unless otherwise noted, the coupons use their coupon objects to perform their function.
------------------------------------------------------------------------------------------------------------- coupon class action performed on target ------------------------------------------------------------------------------------------------------------- border Set target's border by callingSetBorder. color Set color of target's part to RGB value in coupon object by callingInsidePartand SetPartColor. entity Add entity to target by callingSetEntityAtPosition; used for adding or removing addressees on telecards. image Set target's image by callingApplyImage. line style Set target's line style by callingSetLineStyle. list entry Add coupon object to list. Only works when dropped on editable lists. no image Set target's image tonilObjectby calling ApplyImage. Note: this NoImageCoupon class is provided to help prevent users from accidentally using an empty image coupon to wipe out an image. number of columns Set number of columns of target by callingSetColumnCount. Only works when dropped on editable lists. orientation Set orientation (rotation) of target to value inselectorfield by calling SetOrientation. rule Add rule by callingAddToor AddAt. script If dropped into a script editor window, add script at dropped position by callingInsertStatement; otherwise, set target's script by calling SetScript. shadow Set target's shadow by callingSetShadow. shape Set target's shape kind by callingSetupShape. sound Set target's sound by callingSetSound. text Set target's text by callingSetTextData. text style Set target's text style to combination of old style and style in coupon object by callingCombineStylesand SetTextStyle. view Perform action on viewable according to coupon'sModeand Amount. For a complete list of view coupon modes, see the Coupon chapter of Magic Cap Class and Method Reference -------------------------------------------------------------------------------------------------------------
The following table shows the view coupon modes defined by Magic Cap and the action performed by ApplyCoupon when a view coupon with the given mode is accepted by a target object.
-------------------------------------------------------------------------------------------------- view coupon mode action performed on target --------------------------------------------------------------------------------------------------viewCouponMakeInvisibleHide target by callingSetVisible(false).viewCouponShowSubviewsShow target's subviews by callingShowSubviews.viewCouponCardToFormRemove target from card and add to form by callingSwitchContainer.viewCouponFormToCardRemove target from form and add to card by callingSwitchContainer.viewCouponSetCanDeleteSet target'scanDeleteflag by calling SetCanDeleteDeep. If amount is 0, flag is cleared; otherwise, flag is set.viewCouponSetCanMoveSet target'scanMoveflag by calling SetCanMove. If amount is 0, flag is cleared; otherwise, flag is set.viewCouponSetCanCopySet target'scanCopyflag by calling SetCanCopy. If amount is 0, flag is cleared; otherwise, flag is set.viewCouponBringToFrontMake target frontmost in its container by callingBringToFront.viewCouponSendToBackMake target rearmost in its container by callingSendToBack.viewCouponApplyLockAdd a lock to target. Only works on entrances.viewCouponRemoveLockAsk for password and unlock target if password is correct. Only works on entrances. --------------------------------------------------------------------------------------------------
For more information, see these topics in Magic Cap Class and Method Reference:
class Coupon
operations and attributes:
Accepted Amount ApplyAndDiscardCoupon ApplyCoupon CanAcceptCoupon CanApply CouponImage CouponObject CouponText DrawCoupon Mode SetAmount SetCouponObject SetMode
fields:
selector amount
Book Contents Previous Chapter Next Chapter