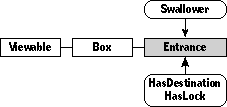
Defined in Places.Def Inherits from Box, Swallower, HasDestination, HasLock

Entrances are doors in the hallway and buildings on the street downtown. They are gateways that take the user from his current location to a new location.
Entrances are buildings if they don't have borders. If they have borders, they're doors.
To go through an entrance, tap it. You'll hear a door opening sound, and see the entrance open. For doors, this means the door is drawn ajar. For buildings, this means they're drawn using the next image, which should depict the building with some kind of open entrance. You then zoom to the entrance's destination.
Instantiate: often Subclass: rarely Call its methods: rarely
You will probably never create subclasses of class Entrance or call any of its methods yourself. You will just add entrance objects to your object definition files. See the description of entrance fields for details on creating an entrance object.
Where do you put your entrance objects? You can put them either in the hallway or downtown. Doors go in the hallway; buildings go downtown. Install your entrances by adding them to the installer and receiver lists in your object definition file.
Here's an example from a mythical package with two entrances:
Instance ObjectList 'Install' 3;
length: 2;
entry1: (Entrance 'MyBuilding' 8);
entry2: (Entrance 'MyDoor' 9);
End Instance;
Instance ObjectList 'Receiver' 4;
length: 2;
entry1: iDowntown;
entry2: iHallway;
End Instance;
This package installs both a building into Downtown and a door into the hallway. Your packages will probably have only one entrance each.
You can use the default door or the default building instead of a custom entrance if you want. The following illustration shows the default building and the default door.
To use a default entrance, just install your scene into the hallway or downtown, instead of installing your entrance. Here's how you would rewrite the example to use default entrances:
Instance ObjectList 'Install' 3;
length: 2;
entry1: (Scene 'MyScene' 10);
entry2: (Scene 'MyOtherScene' 11);
End Instance;
Instance ObjectList 'Receiver' 4;
length: 2;
entry1: iDowntown;
entry2: iHallway;
End Instance;
Class Entrance defines the following methods:
| Method | Description |
|---|---|
| AdjustSize | Adjust entrance size correctly |
| Border | Return the border; doesn't force a frame for authoring tools |
| CalcInsidePart | Overrridden to do fine pointing to catch hits on non-rectangular images |
| CalcLabelBox | Overridden to put the centered entrance label under the image |
| CanAcceptCoupon | Accept text coupons if the entrance is a door |
| Draw | Draw the entrance, including the opening animation |
| Image | Return the object in the image field |
| SetImage | Set the image to a new image, resizing appropriately |
| Label | Get the name of the destination and uses it as a label, if possible |
| SetHilited | Overridden to change the label position if the entrance is highlighted (that is, open) |
| SetTextData | Overridden to change the name of the entrance's destination in addition to the name of the entrance |
| Tap | Just resend the tap as a touch to the entrance |
| Touch | Open the door and zoom inside the entrance (to the destination) |
Class Entrance defines the following fields:
| Field | Type | Description |
|---|---|---|
| Inherited from SingleLinkable | ||
| next | Object | Next item in view list |
| Inherited from Linkable | ||
| previous | Object | Previous item in view list |
| Inherited from Viewable | ||
| superview | Viewable | Container for this object |
| subview | Viewable | Object contained by this object |
| relativeOrigin | Dot | Origin relative to superview |
| contentSize | Dot | Size of content rectangle |
| viewFlags | Flags | Property settings |
| labelStyle | TextStyle | Text style of object's label |
| color | Color | Color of object's content |
| altColor | Alternative object color (not used by this class) | |
| shadow | Shadow | Shadow drawn with object |
| sound | Sound | Sound associated with object |
| Inherited from HasBorder | ||
| border | Border | Framed border drawn around object |
| Inherited from HasDestination | ||
| destination | Viewable | What's on the other side of the entrance |
| Inherited from HasLock | ||
| lock | Lock | The lock on the entrance, if any |
| Defined by Entrance | ||
| knobCenter | Dot | The location of the doorknob |
| knobImage | Object | The image to use for the doorknob (for buildings, the logo) |
| image | Image | The image on the door depicting the destination (for buildings, the image of the building) |
| authoringMode | Boolean | Set true if your entrance should only be visible to users in authoring mode |
Doors benefit from iconic images that depict the room on the other side of the door. The image field should point to a small image that does that job. For example, the library door has an image of a book and the game room door has a playing card.
Buildings require more complex images that depict the building in a somewhat realistic way. Each building needs two images: one with doors shut and one with doors open. The second image should at least suggest somehow that the building is open, because the second image is drawn as the user enters the building.
Doors have borders. Buildings don't. In fact, the software distinguishes between doors and buildings using the border field. Be sure that the border field of a building object is set to nilObject. For doors, use the border indexical iDoorBorder.
The knobImage field is also used differently by doors and buildings. For doors, it should contain the image of a door knob. You can use the indexical iDoorKnob for most doors. For buildings, the knob image is used as the building's logo. The following illustration shows an example of a building, the image coupon for its logo, and the image coupon for its main image.
The logo is drawn at the spot specified in the knobCenter field.
Buildings aren't as smart as doors are. For example, you have to size your building image manually. If you don't, your building might be drawn floating above the street, or in some other gravity-defying location. You don't have to size doors yourself, though.
Here are some examples of entrances. The entrance object for the desk is a door in the hallway. Here's the object definition:
Instance Entrance 'Desk' 1353;
next: nilObject;
previous: nilObject;
superview: nilObject;
subview: nilObject;
relativeOrigin: <-54.0,-5.5>;
contentSize: <91.0,163.0>;
viewFlags: 0x10105000;
labelStyle: iBook12Bold;
color: 0xFF000000;
altColor: 0xFF000000;
shadow: nilObject;
sound: iDoorSound;
border: iDoorBorder;
destination: iDesk;
lock: nilObject;
knobCenter: <12.0,96.0>;
knobImage: iDoorKnob;
image: (Image 'desk' 659);
authoringMode: false;
End Instance;
Here's an example of a building entrance:
Instance Entrance 'Home' 3302;
next: niObject;;
previous: nilObject;
superview: nilObject;
subview: nilObject;
relativeOrigin: <-136.5,41.5>;
contentSize: <138.0,74.0>;
viewFlags: 0x10081040;
labelStyle: iBook12Bold;
color: 0xFF000000;
altColor: 0xFF000000;
shadow: nilObject;
sound: iDoorSound;
border: nilObject;
destination: iHallway;
lock: nilObject;
knobCenter: <12.0,96.0>;
knobImage: nilObject;
image: (BorderImage 'Home' 3307);
authoringMode: false;
End Instance;