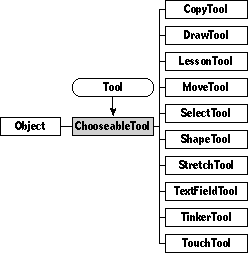
Defined in Tool.Def Abstract Inherits from Object, Tool


The ChooseableTool class is an abstract class that defines the fundamental behavior of tools. All tools you create inherit from the ChooseableTool class or from one of its existing subclasses. Your users will often interact with chooseable tools: whenever they select a pencil to scribble on a telecard, or draw a shape with one of the shape tools. You use a chooseable tool every time you tinker with the wrench.
Remember that if the documentation and the software (especially the definition files) disagree, always trust the software.
Instantiate: never Subclass: sometimes Call its methods: rarely
Class ChooseableTool is abstract; you'll never create or work with any objects of type ChooseableTool. You might create your own subclass of tool if none of the existing subclasses suits your purposes.
You'll rarely call any methods of class ChooseableTool directly. Usually, you'll create your subclass, override any methods you need to, then just use the tool as appropriate. You should also see the section on the Tool mixin, which defines three methods you will probably need to override: TouchTarget (which defines the action of the tool on its target), IsWritingTool, and IsWritingOrTouchTool. The methods to override table later in this chapter discusses other methods defined by class ChooseableTool that you should consider overriding.
Every tool you instantiate should be accompanied by a matching ToolButton, to provide your users with a way to select the tool. Here's an example of a chooseable tool with its associated tool button. This tool is the move tool, and is a member of the MoveTool subclass.
Instance MoveTool 'move' 584;
image: (Image 1080);
End Instance;
Instance ToolButton 'move' 1076;
next: (ToolButton 'copy' 1422);
previous: nilObject;
superview: (Box 'authoring' 4411);
subview: nilObject;
relativeOrigin: <0.0,-65.0>;
contentSize: <40.0,16.0>;
viewFlags: 0x180F1000;
labelStyle: iSign8;
color: -1;
altColor: 0xFF000000;
shadow: nilObject;
sound: iTouchSound;
image: (Image 1080);
border: nilObject;
tool: (MoveTool 'move' 584);
End Instance;
You might want to install your tool into the tool window (or into a custom gadget window of your own design), or you might want simply to place it on a card in a scene. For a discussion of how you might add tools like the move tool to the tool window, see the chapter on the ToolGadget class.
Version Note: Tragically, the chapter on class ToolGadget has not yet been written.
The ChooseableTool class has the following methods you might Call:
| Method | Description |
|---|---|
| GetTool | Return the id of the current tool |
| SetTool | Switch from current tool to the given tool |
| SetTouchTool | Set the current tool to the touch tool |
| GetToolTarget | Figure out which viewable the user tried to use a tool on, and which tool he actually used |
| MakeViewable | Construct a viewable for the tool using the associated image |
| Image | Return the image associated with the tool, which is the image displayed by the tool gadget when the tool is active |
| SetImage | Set the image associated with the tool |
The ChooseableTool class has the following methods you might Override:
| Method | When to override |
|---|---|
| ShouldFreezeScreen | If moving objects on the screen should freeze while your tool is current |
| BeginTool | If you need to set up for tool operation |
| EndTool | If you need to clean up after tool operation |
| LineStyle | If your tool is a writing tool that needs to set a line style for the object it creates |
| DrawImage | If your tool should draw something other than its associated image in the tool gadget |
The ChooseableTool class defines just one field:
| Field | Type | Description |
|---|---|---|
| image | Image | The image depicting the tool |
Not every tool has an image. For example, shape tools don't have images, but instead manifest themselves by displaying their associated shapes.
The following classes are related to the ChooseableTool class: Tool, ToolButton, ToolGadget, and TouchTool.
intrinsic GetTool(): ChooseableTool Call: rarely Override: rarely
GetTool returns the object ID of the current tool.
intrinsic SetTool(newTool: ChooseableTool), safe Call: rarely Override: rarely
SetTool handles switching from the currently selected tool to a new tool. If the new tool is the same as the old tool, SetTool does nothing.
Otherwise, SetTool calls EndTool on the old tool. It sets the iCurrentTool indexical to point to the new tool. It calls BeginTool on the new tools. It notifies the tool gadget that the current tool has changed.
If the keyboard is on the screen, and the new tool is a writing tool, SetTool hides the keyboard by calling Disappear. If the new tool handles forcing borders differently from the old tool, SetTool marks the screen as dirty.
Don't call SetIndexical to set the current tool yourself; use SetTool instead.
intrinsic SetTouchTool() Call: rarely Override: never
This method makes the touch tool the current tool, by calling SetTool on the indexical iTouchTool. If your tool is a one-shot toolthat is, if it should go away after useyou should call SetTouchTool at the end of your TouchTarget method. The tinker tool is an example of a tool that resets itself this way.
operation BeginTool() Call: rarely Override: sometimes
If you need to do any setup work for your tool that doesn't belong in TouchTarget, override BeginTool. For example, you might need to save some aspect of the current state before your tool begins operation.
operation EndTool() Call: rarely Override: sometimes
If you need to do cleanup work after your tool has finished operation (cleanup that doesn't belong in TouchTarget), override EndTool. For example, you might need to restore the state that you saved in your BeginTool method.
intrinsic GetToolTarget(touchInput: TouchInput; VAR tool: Tool; VAR target: Viewable) Call: rarely Override: rarely
The GetToolTarget method figures out which tool to use, and which viewable to use it on. (Think of this method as being the get-tool-and-target method.) DispatchTouch calls GetToolTarget and then calls TouchTarget with the results.
operation ShouldForceBorders(): Boolean Call: rarely Override: sometimes
Using some tools is easier when the borders of objects are visible on the screen. For example, it's easier to move and stretch objects when you can see their edges. This method should return true if you'd like borders to be visible while your tool is in use.
By default this method returns false if the tool is a writing or touch tool, and true otherwise, by calling IsWritingOrTouchTool to test. Override if this test is insufficient for your tool.
operation ShouldFreezeScreen(): Boolean Call: rarely Override: sometimes
Call ShouldFreezeScreen to check whether moving objects on the screen should freeze while your tool is active. ShouldFreezeScreen returns true if they should. Freezing the animations makes it easier for user to touch them with tools, since they won't have to hit a moving target. (Instead they will be shooting fish in a barrel. Or Mister Lemon in a barrel.) Animations check this method and stop animating themselves if necessary. By default this method returns true.
attribute LineStyle: LineStyle, readOnly; // operation LineStyle(): LineStyle; // operation SetLineStyle(newStyle: LineStyle); Call: rarely Override: sometimes
Call LineStyle to get the line style of a tool, if line styles are meaningful for the tool. Call SetLineStyle to set the line style of a tool.
The LineStyle attribute of the ChooseableTool class is defined to be read-only by default. If the user might change the linestyle of your subclass of ChooseableTool, you should redefine attribute LineStyle, and write two methods: LineStyle to return the current linestyle, and SetLineStyle to set it.
attribute Image: Image; // operation Image(): Image; // operation SetImage(newImage: Image); Call: rarely Override: sometimes
Call Image to get the image associated with a tool. Call SetImage to set that image.
You might want to change the image associated with your tool if some attribute of the tool changes. For example, if your tool is a drawing tool, you might want to display the image of a crayon if the linestyle is thick and gray, and the image of a pencil if it's thin and black. Call SetImage to do so.
operation DrawImage(canvas: Canvas; clip: Path; origin: Dot), noFail; Call: rarely Override: sometimes
The system calls DrawImage to draw the tool's image using the given canvas, clip, and origin. If the tool has no image, DrawImage uses the image of iTouchTool. Override this method if your subclass should draw itself some other way. For example, ShapeTool overrides DrawImage to draw using a shape.
operation MakeViewable(): Viewable Call: rarely Override: sometimes
The system calls MakeViewable to construct a viewable for the tool using its image.
This method is called by ToolButton_Action, which uses the result to animate the tool
hopping into the tool gadget. If your tool has an image associated with it, you won't
need to override this method. If your tool constructs its visual manifestation in some
other way (like the way the shape tool does), you will want to override.